iTwin 地图加载--以天地图为例
iTwin 原生支持 Bing 地图的加载,提供影像地图、混合地图以及道路地图三种地图类型。 通过 MapLayersWidget 组件可实现第三方地图服务的加载,详细内容可查看 文档 。
1. MapLayersWidget 功能
1.1 地图图层管理
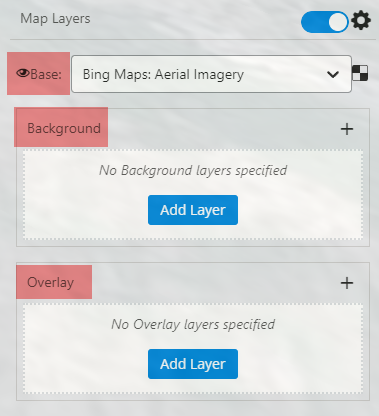
Base Layer:在图层的最底层,显示级别最低,通常作为展示的底图Background Layers:叠加在 Base Layer 上面,通常用来做图层的显示隐藏Overlay Layers:在显示的最上层,显示级别最高,可将模型覆盖住,通常用来展示地图细节
1.2 支持的地图服务类型
- ArcGIS Server 发布的地图服务
- OGC Web 地图服务 (WMS)
- OGC Web 地图切片服务 (WMTS)
- 受 Web 层身份验证保护的 OGC WMS 和 ArcGIS Server 服务
地图切片 TileURL

当前系统加载地图支持的地理坐标系为:EPSG:3857。
1.3 地图控制功能
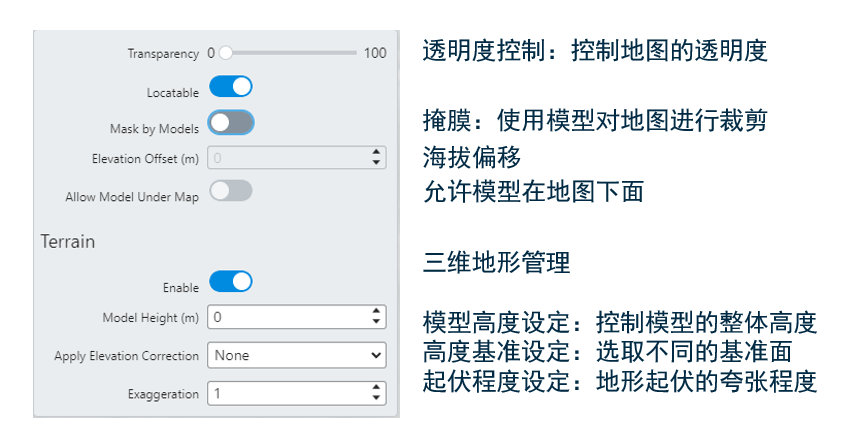
组件提供包括添加地图、删除地图、改变地图层级、透明度控制、地形展示、经纬度坐标展示、掩膜、模型高度修改、海拔基准面选择、地形夸张等功能。

2. 天地图加载
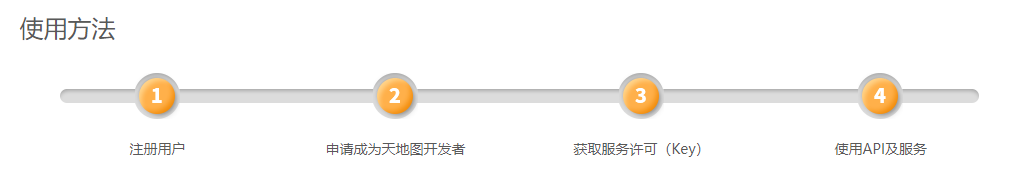
国家地理信息公共服务平台“ 天地图 ”是国家基础地理信息中心建设的网络化地理信息共享与服务门户,可提供权威、标准、统一的在线地理信息综合服务。 天地图主要开发流程如下图所示:

2.1 注册
使用天地图服务需进行注册,按用户的类型在接口调用的配额上有所区别。注册地址可点击 此处。
2.2 许可获取
完成账号注册后,可在 https://console.tianditu.gov.cn/api/key 进行许可的申请。申请时可按行业、网址等内容进行区分和限制。
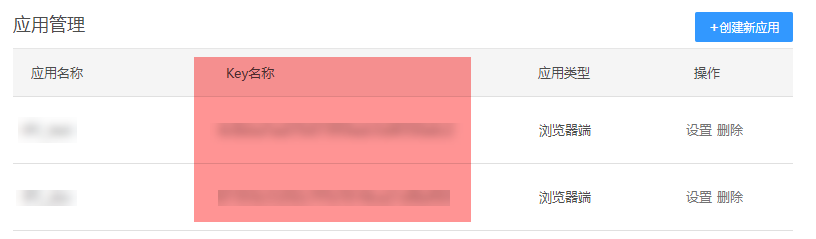
开发所需的许可(Key)为下图红色内容,由字母和数字组合成的字符串:

2.3 常用天地图图层资源
常用天地图图层获取地址如下:
- 矢量底图:http://t4.tianditu.com/DataServer?T=vec_w&x={column}&y={row}&l={level}&tk=xxxxxx
- 影像注记:http://t4.tianditu.com/DataServer?T=cia_w&x={column}&y={row}&l={level}&tk=xxxxxx
- 影像底图:http://t4.tianditu.com/DataServer?T=img_w&x={column}&y={row}&l={level}&tk=xxxxxx
- 全球境界:http://t4.tianditu.com/DataServer?T=ibo_w&x={column}&y={row}&l={level}&tk=xxxxxx
tk=xxxxxx 的值需要替换成 2.2 章节中许可 Key 值
2.4 添加天地图至 iTwin
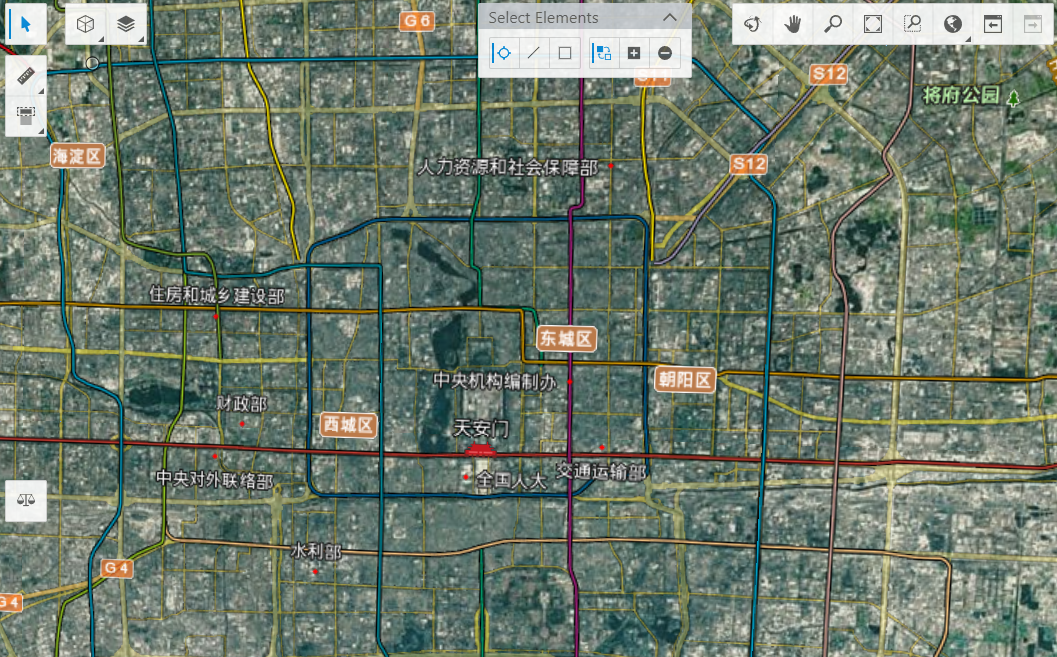
采用 TileURL 瓦片的方式将天地图添加至 iTwin 平台。方法有以下两种:
1)在 MayLayersWidget 组件的 “图层” 功能面板添加
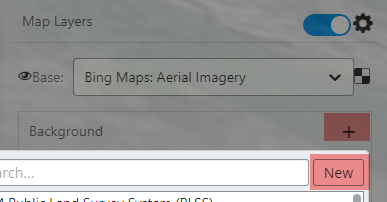
点击 MayLayersWidget 组件上的 “添加图层(Attach may layer)” 按钮,选择“新建(New)”

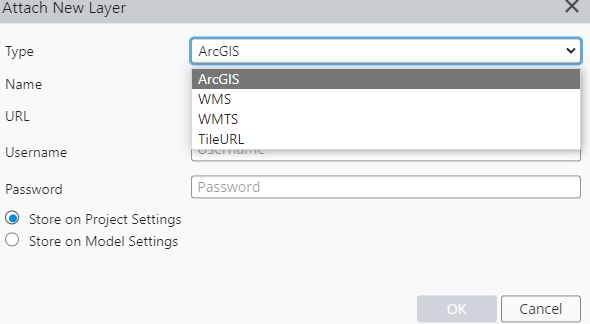
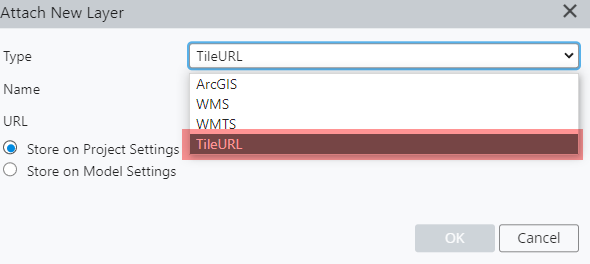
在“类型(Type)”选项中,选择 TileURL

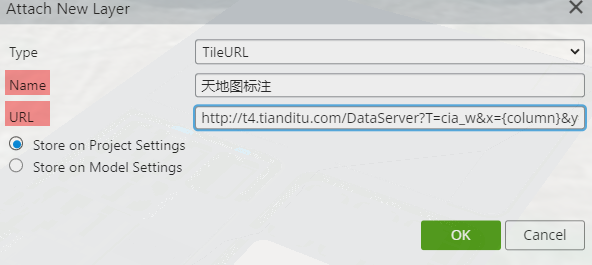
填写图层名称,以及需要添加的底图类型

点击确定,在视图中浏览新增的地图

2)在 iTwin 初始化时添加
定义添加方法
将新增的地图添加至 displayStyle 中,即调用 vp.displayStyle.attachMapLayerSettings(layerSettings, false)。代码如下所示:
public static addTianDiTuMap(source?: MapLayerSource) { const vp = IModelApp.viewManager.selectedView; if (vp === undefined || source === undefined) return; source.validateSource().then((validation) => { if (validation.status === MapLayerSourceStatus.Valid || validation.status === MapLayerSourceStatus.RequireAuth) { // source.subLayers = validation.subLayers; const layerSettings = source.toLayerSettings(); if (layerSettings) { vp.displayStyle.attachMapLayerSettings(layerSettings, false); } if (validation.status === MapLayerSourceStatus.Valid) { vp.invalidateRenderPlan(); } else if (validation.status === MapLayerSourceStatus.RequireAuth) { const msg = IModelApp.i18n.translate("FrontendDevTools:tools.AttachMapLayerTool.Messages.MapLayerAttachedRequiresAuth", { sourceName: source.name }); IModelApp.notifications.outputMessage(new NotifyMessageDetails(OutputMessagePriority.Warning, msg)); } } else { const msg = IModelApp.i18n.translate("FrontendDevTools:tools.AttachMapLayerTool.Messages.MapLayerValidationFailed", { sourceUrl: source.url }); IModelApp.notifications.outputMessage(new NotifyMessageDetails(OutputMessagePriority.Error, msg)); } }).catch((error) => { const msg = IModelApp.i18n.translate("FrontendDevTools:tools.AttachMapLayerTool.Messages.MapLayerAttachError", { error, sourceUrl: source.url }); IModelApp.notifications.outputMessage(new NotifyMessageDetails(OutputMessagePriority.Error, msg)); }); }iTwin 初始化时添加天地图 URL
构造 MapLayerSource 对象,并将 mapSource 对象传参上述定义加的方法。
const mapSource: MapLayerSource = { "url": "http://t4.tianditu.com/DataServer?T=vec_w&x={column}&y={row}&l={level}&tk=xxxxx", "name": "Tianditu Street", "formatId": "TileURL", "transparentBackground": true }; addTianDiTuMap(mapSource);
2.5 注意事项
当需要调用天地图影像底图(URL 包含 img_w 关键字)时,需单独处理。
2.x 版本
在程序中定位至 frontend\node_modules\@bentley\imodeljs-frontend\lib\tile\map\MapLayerImageryProvider.js 文件第 71 行,修改为:
let contentType = tileResponse.header["content-type"];
if (contentType.includes("image/jpeg")) contentType = "image/jpeg";
switch (contentType) {
case "image/jpeg":
imageFormat = imodeljs_common_1.ImageSourceFormat.Jpeg;
break;
case "image/png":
imageFormat = imodeljs_common_1.ImageSourceFormat.Png;
break;
default:
return undefined;
}
3.x 版本
在程序中定位至 frontend\node_modules\@bentley\imodeljs-frontend\lib\esm|cjs\tile\map\MapLayerImageryProvider.js 文件第 94 行,修改为:
if (contentType.includes("image/jpeg") || contentType.includes("image/jpg")) {
imageFormat = ImageSourceFormat.Jpeg;
}
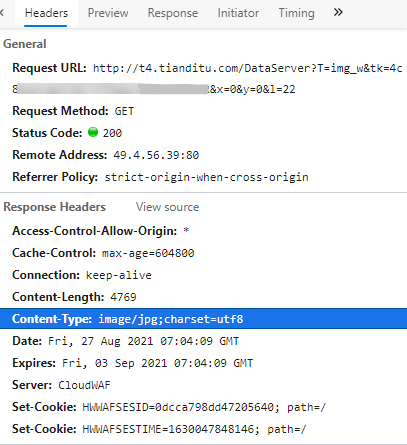
原因:由于请求的应答头(Response Headers)中 Content-Type 为 image/jpg;charset=utf8 ,增加了
charset=utf8或image/jpg。
2.6 系统外部地图
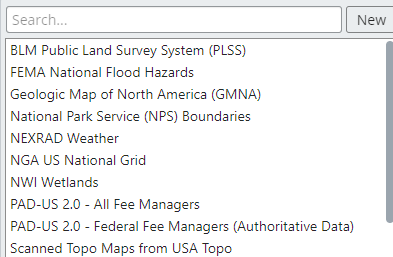
系统外部地图指组件中系统自动从外部获取的地图源信息,获取的内容如下如所示:

无需该数据源时,可通过以下两种方式进行修改:
1)设置 mapLayerOptions 即在使用 MapLayersWidget 组件时,将 mapLayerOptions 中的 fetchPublicMapLayerSources 的属性为 false。
2)注释相关请求 在 node_modules\@bentley\imodeljs-frontend\lib\tile\map 目录中的 MapLayerSources.js 第 177 行进行注释。
//(await internal_1.ArcGisUtilities.getSourcesFromQuery(sourceRange)).forEach((queriedSource) => addSource(queriedSource));