1. iTwin.js Mobile SDK for iOS 使用
iTwin.js Mobile SDK for iOS 已于 2022 年 2 月正式发布,点击此处可查看发布内容。您可以使用 Bentley iTwin 平台在 iOS 设备上发挥无穷的能力。此次 iOS 的 SDK 发布使用 Swift 编码支持在 iOS 设备上创建 iTwin.js 应用,源码仓库地址为:https://github.com/iTwin/mobile-sdk-ios
为更好的帮助开发者了解及使用 iOS SDK,Bentley 还提供使用该 SDK 开发的示例程序,仓库地址为:https://github.com/iTwin/mobile-samples 。开发者只需进行简单的配置即可完成 iOS 移动端的程序运行与调试,本文将以此仓库的示例程序为例给各位读者带来 iOS SDK 的初体验。
1.1. 前期工作准备
1.2. 创建 Client ID
目的是在 Bentley 账户中注册一个客户端的 ID 供移动端应用程序使用,步骤如下:
- 如果没有 Bentley 账户,则需创建一个 Bentley 帐户
- 进入 https://developer.bentley.com/my-apps/ 网站
- 点击“注册”按钮
- 选择一个名字(Application name)
- 选中“可视化”(Visualization)、“管理”(Administration)和“数字孪生管理”(Digital Twin Management)旁边的复选框
- 通过选择旁边的 X 来删除以下作用域(Allowed scopes):
- library:modify
- realitydata:modify
- library:read
- imodels:modify
- storage:modify
- storage:read
- projects:modify
- users:read
- 选择“桌面/移动”(Desktop/Mobile)作为应用程序类型。
- “重定向 URI”(Redirect URIs) 填写 imodeljs://app/signin-callback
- “注销后重定向 URI”(Post logout redirect URIs (optional)) 填写 imodeljs://app/signout-callback
- 保存(Save)
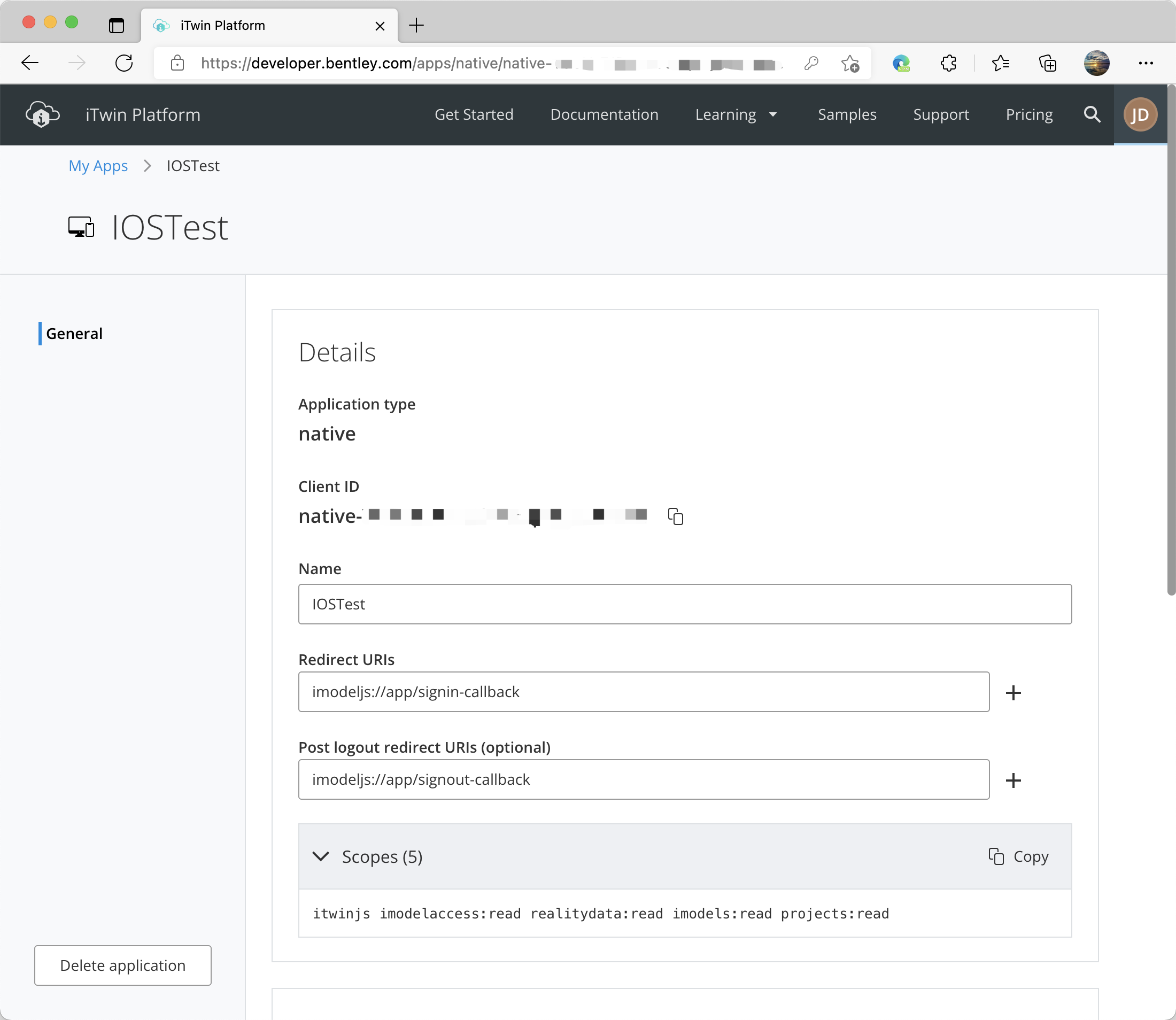
- 选择新生成的应用程序。您将看到它有一个 ClientID(客户端 ID) 和 Scope(作用域)

1.3. 程序配置文件设置
- 在
/MOBILE-SAMPLES/iOS/目录中创建ITMApplication.xcconfig文件 - 将以下内容写入
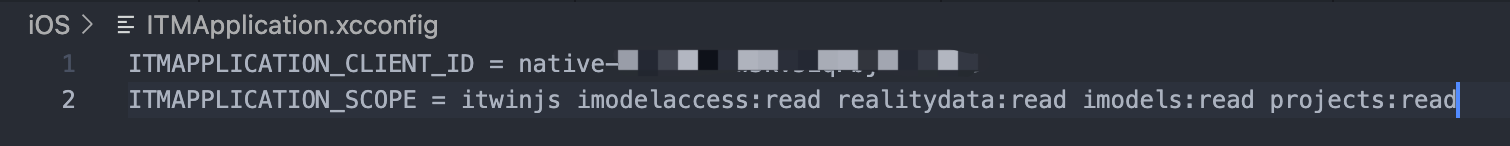
ITMApplication.xcconfig文件
ITMAPPLICATION_CLIENT_ID = <Your Client ID>
ITMAPPLICATION_SCOPE = <Your Scope>
- 填写的内容无需引号
- 配置内容可在 https://developer.bentley.com/my-apps/ 网站找到
- ITMAPPLICATION_CLIENT_ID 填写的内容对应为 Client ID
- ITMAPPLICATION_SCOPE 填写的内容对应为 Scopes

1.4. NPM 启动
- 打开命令行终端(Terminal)
- 搭载 Apple 芯片的电脑,运行 Rosetta 2 Terminal
- 搭载 Intel 芯片的电脑,运行 Terminal
- 定位到此仓库的
cross-platform/react-app目录下 - 运行
npm install - 运行
npm run build 运行
npm run start注
1. 此步骤在 Mac 上启动了 React Debug Server,用来与应用程序通信,因此需保证 iOS 设备可以访问到 Mac; 2. 如需独立运行应用程序(忽略 NPM 启动步骤),则需在 iOSSamples.xcconfig 文件中去除 `ITMAPPLICATION_NO_DEBUG_SERVER = YES` 的注释。
1.5. 运行示例程序
注意:此应用程序示例无法在搭载 Apple 芯片的 iOS 模拟器上运行,此问题将在未来得到修复。如需在搭载 Apple 芯片的电脑上运行,则需链接到 iOS 设备
- 使用 Xcode 打开一个项目,如 SwiftUIStarter.xcodeproj 或 MobileStarter.xcodeproj
- Xcode 打开后,需要一定的时间下载应用程序 Swift 依赖包。此过程由于网络问题可能有一定的失败概率,若失败后,则选择 File->Packages->Reset Package Caches
- 打开 Xcode navigator
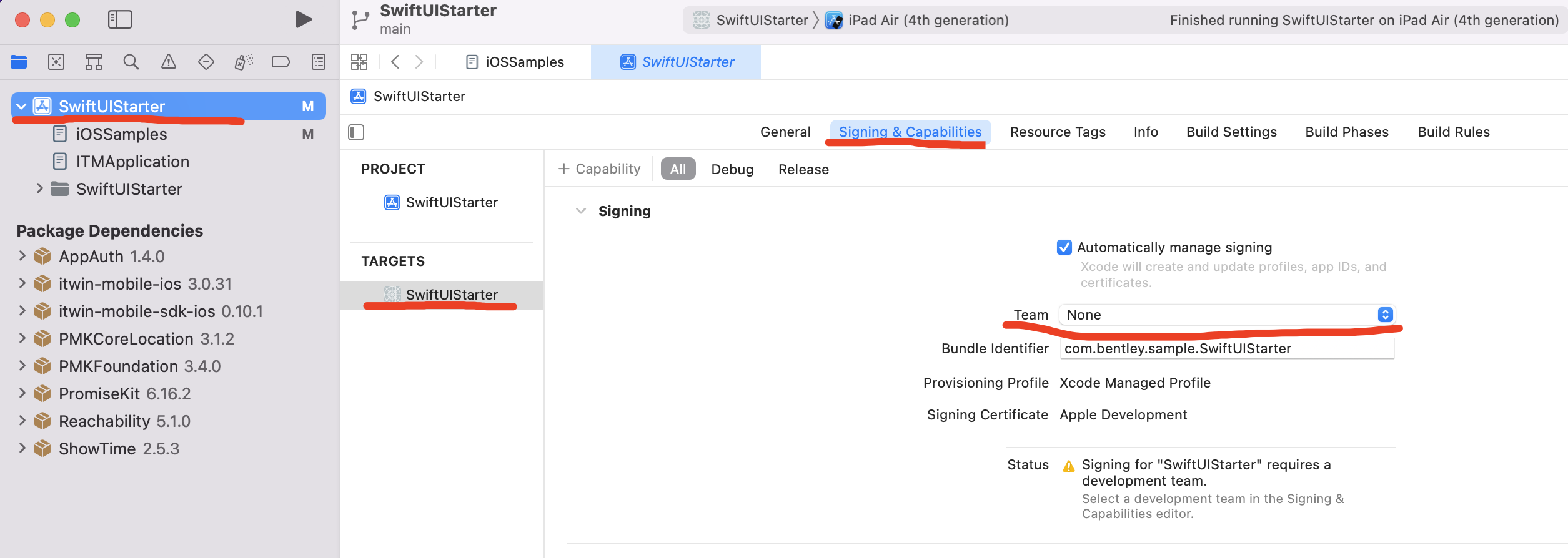
- 选择 TARGETS -> Signing & Capabilities 标签页
- 选择自己的 team(非外接设备则无需设置此项)
- 点击
Run

当程序运行出现错误并包含 Could not connect to React debug server. 的提示,则需将 iOSSamples.xcconfig 文件中的 ITMAPPLICATION_USE_IP = YES 注释去除。
程序运行成功后,可打开 Snapshot iModel 或 Hub iModel。采用模拟器选择 Snapshot 打开时,可将此仓库中的/mobile-samples/Snapshot iModels/Building Blocks.bim 直接拖拽至应用程序中即可。如需进行调试,可参考此链接。
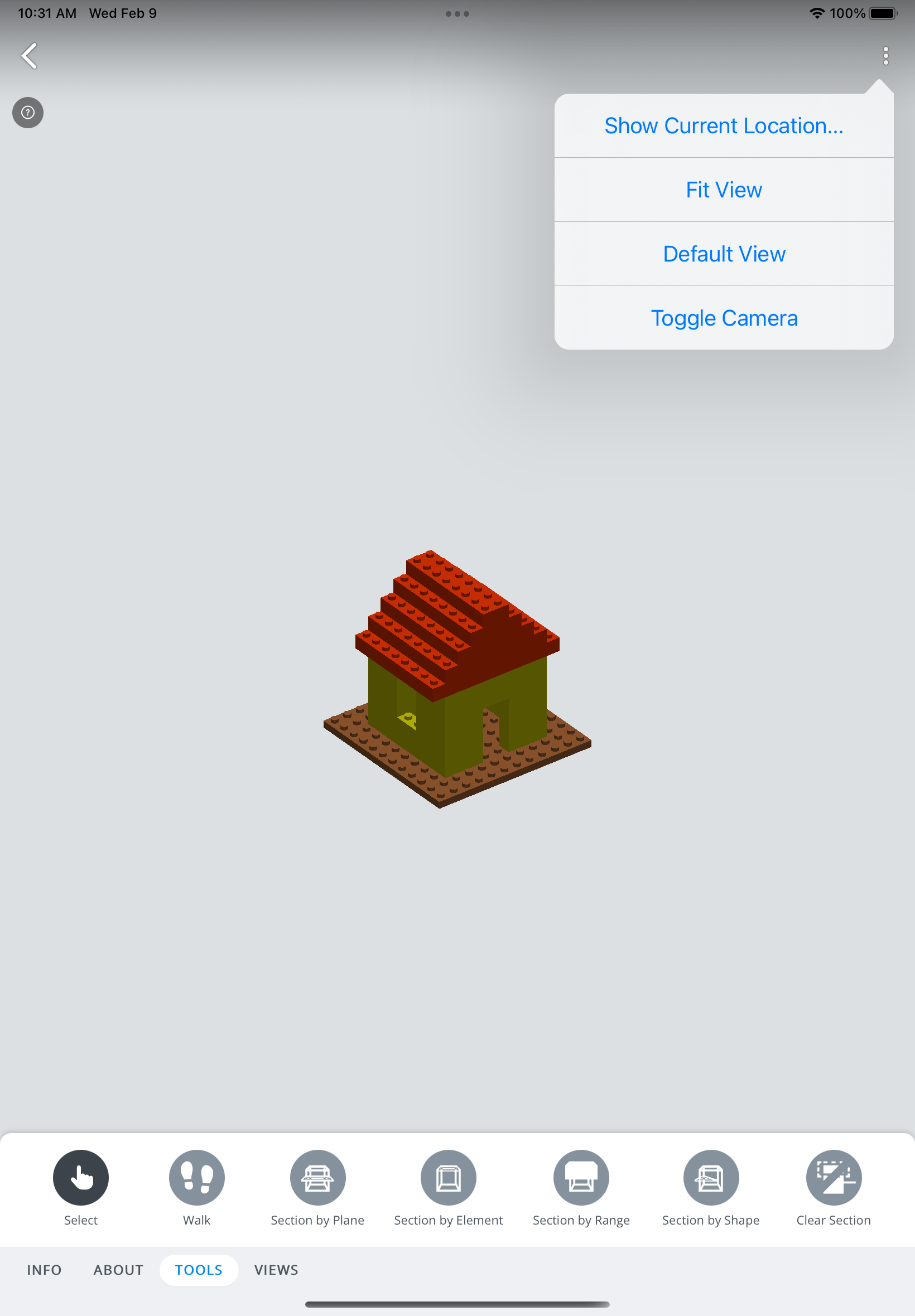
打开后显示如下:

1.6. 添加 iTwin 工具
以添加测量工具为例:
- 在
mobile-samples/cross-platform/react-app/的 package.json 文件中添加 "@itwin/measure-tools-react": "0.3.0" 依赖; - 初始化测量工具,在
./src/frontend/App.tsx第 97 行增加 await MeasureTools.startup(); 引用测量工具,在
./scr/frontend/BottomPanels/ToolsBottomPanel.tsx文件增加以下内容。//line 8 import { MeasureToolDefinitions } from "@itwin/measure-tools-react"; // line 82 { labelKey: "ReactApp:ToolsBottomPanel.Distance", icon: "icon-measure-distance", toolItemDef: MeasureToolDefinitions.measureDistanceToolCommand },运行
npm run build- 运行
npm run start - 测量工具效果
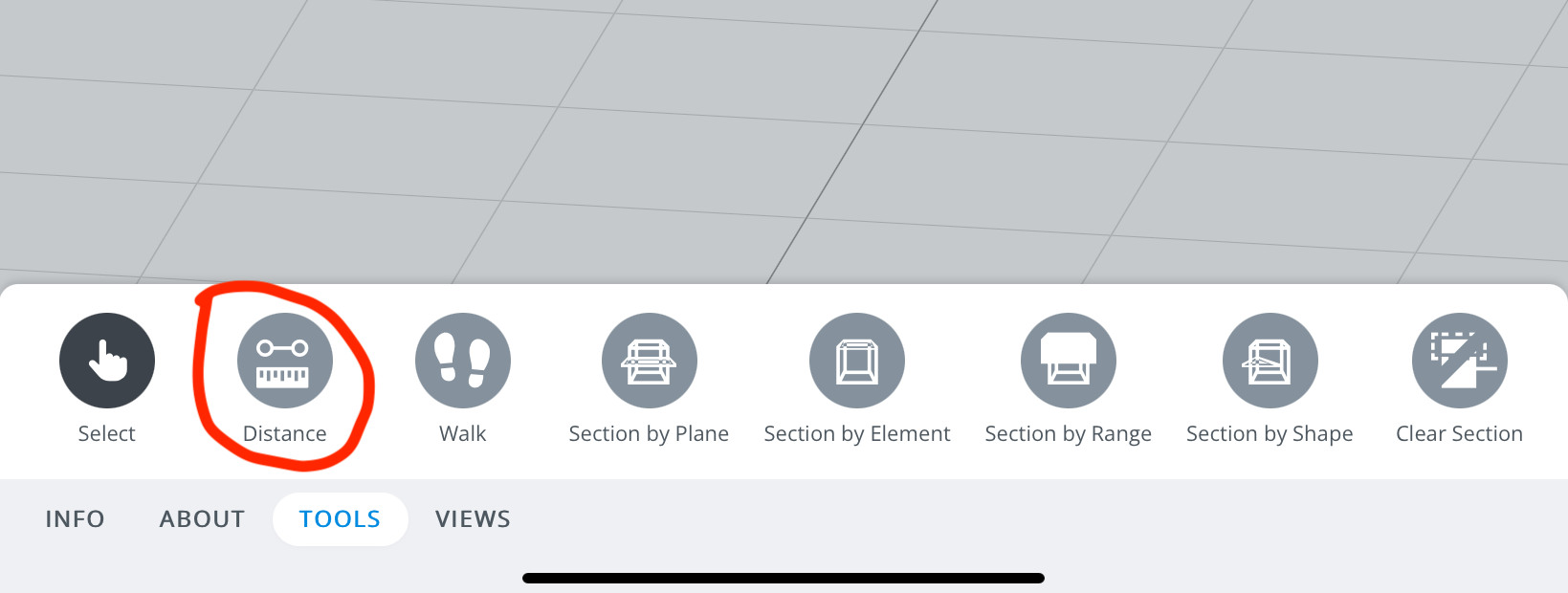
- 测量工具按钮

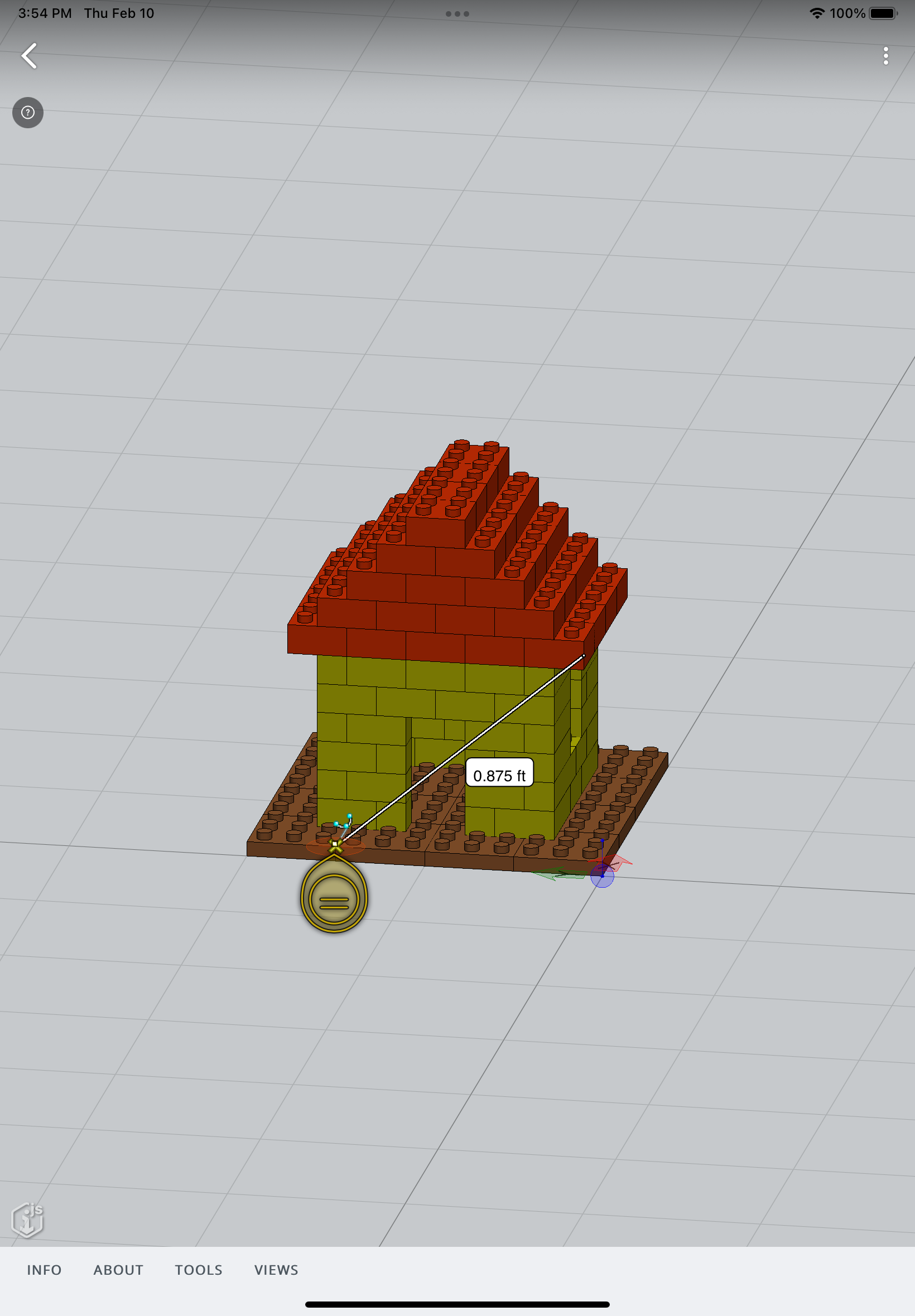
- 测量距离

- 测量工具按钮